W3Cschool
恭喜您成為首批注冊(cè)用戶(hù)
獲得88經(jīng)驗(yàn)值獎(jiǎng)勵(lì)
BUI 模板庫(kù)
更新日志
| 描述 | 修改日期 |
|---|---|
| 去除link平臺(tái),整合在bingotouch工程 | 2018-5-25 |
| 模板更新為1.5.0版本,設(shè)計(jì)稿更新為750規(guī)范 | 2018-10-31 |
| 新增模板 | 2019-01-30 |
| 新增node10的npm工程 | 2020-03-27 |
重要更新,模板更新為1.5.0, 設(shè)計(jì)稿升級(jí)為750規(guī)范, 如果你的版本目前是1.4.7, 創(chuàng)建模板時(shí),請(qǐng)指定對(duì)應(yīng)版本,
如果你的模板還是舊版, 請(qǐng)嘗試清空模板緩存.
## 更新buijs 0.5.1 才有清除緩存功能
$ npm update -g buijs
## 清除緩存
$ buijs clear默認(rèn)的npm工程文件為 node8.x, 如果下載的是 node10以上版本, 需要替換工程, 并且使用 cnpm 安裝.
簡(jiǎn)介
這個(gè)模板工程文件是為了配合 buijs 命令行工具而創(chuàng)建. 通過(guò)安裝該工具,可以快速創(chuàng)建或增加模板, 具體請(qǐng)查看 buijs使用說(shuō)明 .
通過(guò)命令行構(gòu)建的工程,每次都會(huì)自動(dòng)獲取最新的BUI模板工程, 并且可以指定模板名稱(chēng)及指定平臺(tái).
BUI官網(wǎng)還有更多模板, 需要手動(dòng)下載 進(jìn)入官網(wǎng)預(yù)覽模板.

創(chuàng)建某個(gè)模板工程
可以先查看有什么模板 buijs list-template, BUI模板圖片預(yù)覽
## 進(jìn)入工程目錄
$ cd demo
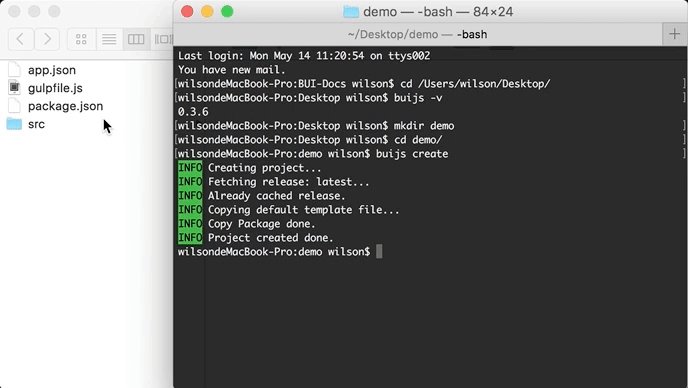
## 默認(rèn)創(chuàng)建webapp工程模板
$ buijs create -t main-tab
main-tab 為模板名稱(chēng)
注意:
1. 同一個(gè)工程可以多次創(chuàng)建模板;
模板名以main-開(kāi)頭 會(huì)覆蓋 main 模塊, 例如: 模板名main-tab預(yù)覽地址index.html;
模板名以page-開(kāi)頭 會(huì)新增頁(yè)面, 例如: 模板名page-login預(yù)覽地址index.html#pages/login/login;
1.6.x 新增
模板名以case-開(kāi)頭 會(huì)覆蓋工程, 例如: 模板名case-login預(yù)覽地址index.html;
2.main-開(kāi)頭的模板會(huì)覆蓋main頁(yè)面,page-開(kāi)頭的模板是新增頁(yè)面,case-開(kāi)頭是一個(gè)完整的小案例;
3. 同一個(gè)工程只能創(chuàng)建一個(gè)平臺(tái), 多次創(chuàng)建會(huì)相互覆蓋;
更多 buijs使用說(shuō)明 ;
模板預(yù)覽
通用及常用的案例類(lèi)
- case-login: 全局登錄權(quán)限處理
- case-tablogin: tab局部登錄處理
- case-163: 163新聞案例
 |
 |
 |
|---|---|---|
| 案例: case-login 預(yù)覽: index.html | 案例: case-tablogin 預(yù)覽: index.html | 案例: case-163 預(yù)覽: index.html |
覆蓋main模塊的模板
- main-tab: tab底部動(dòng)態(tài)加載
- main-tab-head: tab頂部動(dòng)態(tài)加載Component
- main-tab-foot: tab底部動(dòng)態(tài)加載Component
 |
 |
 |
|---|---|---|
| 模板: main-tab 預(yù)覽: index.html | 模板: main-tab-head 預(yù)覽: index.html | 模板: main-tab-foot 預(yù)覽: index.html |
新增頁(yè)面模板
 |
 |
 |
|---|---|---|
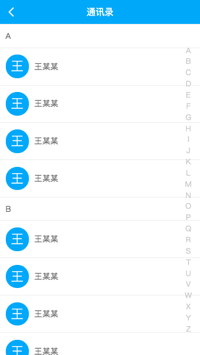
| 模板: page-addressbook 預(yù)覽:index.html#pages/addressbook/addressbook | 模板: page-blog 預(yù)覽:index.html#pages/blog/blog | 模板: page-icon 預(yù)覽: index.html#pages/icon/icon |
 |
 |
 |
| 模板: page-article 預(yù)覽: index.html#pages/article/article | 模板: page-article-list 預(yù)覽: index.html#pages/article-list/article-list | 模板: page-comment 預(yù)覽: index.html#pages/comment/comment |
 |
 |
 |
| 模板: page-list 預(yù)覽: index.html#pages/list/list | 模板: page-search 預(yù)覽: index.html#pages/search/search | 模板: page-history 預(yù)覽: index.html#pages/history/history |
 |
 |
 |
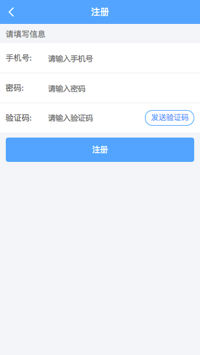
| 模板: page-login 預(yù)覽: index.html#pages/login/login | 模板: page-register 預(yù)覽: index.html#pages/register/register | 模板: page-form 預(yù)覽: index.html#pages/form/form |
 |
 |
 |
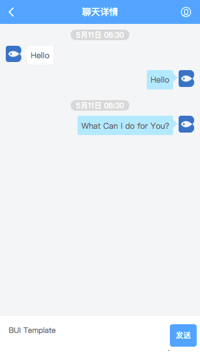
| 模板: page-chat 預(yù)覽: index.html#pages/chat/chat | 模板: page-panel 預(yù)覽: index.html#pages/panel/panel | 模板: page-personal 預(yù)覽: index.html#pages/personal/personal |
 |
 |
 |
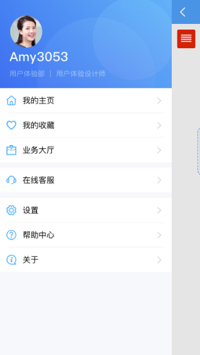
| 模板: page-sidebar 預(yù)覽: index.html#pages/sidebar/sidebar | 模板: page-photo 預(yù)覽: index.html#pages/photo/photo | 模板: page-msg 預(yù)覽: index.html#pages/msg/msg |
- 內(nèi)容錯(cuò)誤
- 更新不及時(shí)
- 鏈接錯(cuò)誤
- 缺少代碼/圖片示列
- 太簡(jiǎn)單/步驟待完善
- 其他
Copyright©2021 w3cschool編程獅|閩ICP備15016281號(hào)-3|閩公網(wǎng)安備35020302033924號(hào)
違法和不良信息舉報(bào)電話(huà):173-0602-2364|舉報(bào)郵箱:jubao@eeedong.com

 免費(fèi)AI編程助手
免費(fèi)AI編程助手



更多建議: